|
1000
|
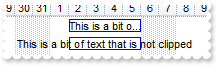
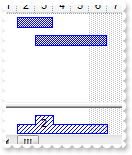
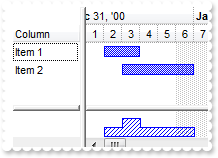
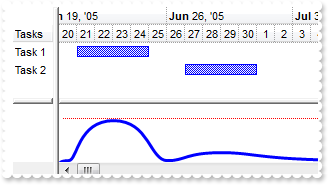
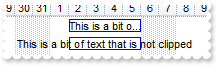
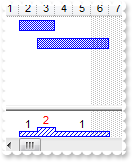
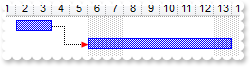
It is possible to clip the bar's caption to bar, when the time scale is changed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "12/27/2000";
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Pattern = 32;
var_Bar.Height = 13;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1","This is a bit of text that get's clipped");
var_Items.ItemBar(h,"K1",4) = 4;
var_Items.ItemBar(h,"K1",6) = var_Items.ItemBar(h,"K1",3);
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1","This is a bit of text that is not clipped");
var_Items.ItemBar(h,"K1",4) = 1;
}
</SCRIPT>
</BODY>
|
|
999
|
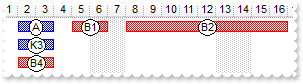
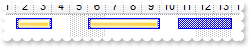
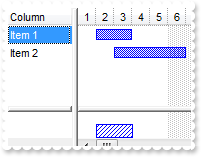
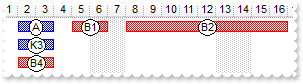
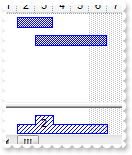
How can I change the color for all bars with the key matching a pattern

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 64;
G2antt1.Debug = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","A",null);
var_Items.AddBar(h,"Task","1/5/2001","1/7/2001","B1",null);
var_Items.AddBar(h,"Task","1/8/2001","1/17/2001","B2",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","K3",null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","1/2/2001","1/4/2001","B4",null);
var_Items.ItemBar(0,"<B*>",33) = 255;
}
</SCRIPT>
</BODY>
|
|
998
|
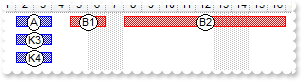
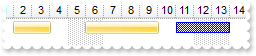
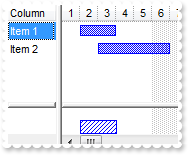
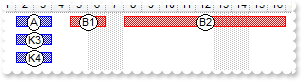
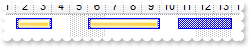
How can I change the color for all bars in the same item with the key matching a pattern

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 64;
G2antt1.Debug = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","A",null);
var_Items.AddBar(h,"Task","1/5/2001","1/7/2001","B1",null);
var_Items.AddBar(h,"Task","1/8/2001","1/17/2001","B2",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","K3",null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","1/2/2001","1/4/2001","K4",null);
var_Items.ItemBar(h,"<B*>",33) = 255;
}
</SCRIPT>
</BODY>
|
|
997
|
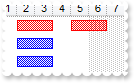
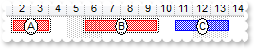
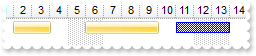
How can I change the color for all bars in the same item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(h,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","K3",null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","1/2/2001","1/4/2001","K4",null);
var_Items.ItemBar(h,"<*>",33) = 255;
}
</SCRIPT>
</BODY>
|
|
996
|
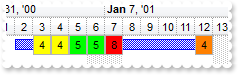
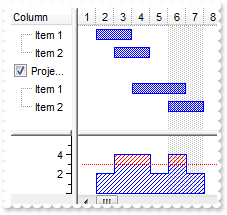
How can I write a special number for each date related to a bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 32;
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2001","1/13/2001","1",null);
var var_Notes = G2antt1.Chart.Notes;
var var_Note = var_Notes.Add("N1",G2antt1.Items.FirstVisibleItem,"1","");
var_Note.RelativePosition = "S+2";
var_Note.PartText(0) = "4";
var_Note.PartFixedWidth(0) = 18;
var_Note.PartHOffset(0) = -9;
var_Note.PartBackColor(0) = 65535;
var_Note.ShowLink = 0;
var_Note.PartVisible(0) = true;
var var_Note1 = var_Notes.Add("N2",G2antt1.Items.FirstVisibleItem,"1","");
var_Note1.RelativePosition = "S+3";
var_Note1.PartText(0) = "4";
var_Note1.PartFixedWidth(0) = 18;
var_Note1.PartHOffset(0) = -9;
var_Note1.PartBackColor(0) = 65535;
var_Note1.ShowLink = 0;
var_Note1.PartVisible(0) = true;
var var_Note2 = var_Notes.Add("N3",G2antt1.Items.FirstVisibleItem,"1","");
var_Note2.RelativePosition = "S+4";
var_Note2.PartText(0) = "5";
var_Note2.PartFixedWidth(0) = 18;
var_Note2.PartHOffset(0) = -9;
var_Note2.PartBackColor(0) = 65280;
var_Note2.ShowLink = 0;
var_Note2.PartVisible(0) = true;
var var_Note3 = var_Notes.Add("N4",G2antt1.Items.FirstVisibleItem,"1","");
var_Note3.RelativePosition = "S+5";
var_Note3.PartText(0) = "5";
var_Note3.PartFixedWidth(0) = 18;
var_Note3.PartHOffset(0) = -9;
var_Note3.PartBackColor(0) = 65280;
var_Note3.ShowLink = 0;
var_Note3.PartVisible(0) = true;
var var_Note4 = var_Notes.Add("N5",G2antt1.Items.FirstVisibleItem,"1","");
var_Note4.RelativePosition = "S+6";
var_Note4.PartText(0) = "8";
var_Note4.PartFixedWidth(0) = 18;
var_Note4.PartHOffset(0) = -9;
var_Note4.PartBackColor(0) = 255;
var_Note4.ShowLink = 0;
var_Note4.PartVisible(0) = true;
var var_Note5 = var_Notes.Add("Z",G2antt1.Items.FirstVisibleItem,"1","");
var_Note5.RelativePosition = "E";
var_Note5.PartText(0) = "4";
var_Note5.PartFixedWidth(0) = 18;
var_Note5.PartHOffset(0) = -9;
var_Note5.PartBackColor(0) = 33023;
var_Note5.PartCanMove(0) = true;
var_Note5.ShowLink = 0;
var_Note5.PartVisible(0) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
995
|
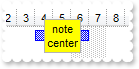
How can I assign a note to be always in the center of the bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 96;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/5/2001","1/8/2001","1",null);
var var_Notes = G2antt1.Chart.Notes;
var var_Note = var_Notes.Add("Note",G2antt1.Items.FirstVisibleItem,"1","");
var_Note.RelativePosition = 0.5;
var_Note.PartText(0) = "note<br>center";
var_Note.PartBackColor(0) = 65535;
var_Note.PartVisible(1) = false;
var_Note.ShowLink = 0;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
994
|
How can I assign a note relative to the start of the bar, and let it be movable

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 96;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/5/2001","1/8/2001","1",null);
var var_Notes = G2antt1.Chart.Notes;
var var_Note = var_Notes.Add("Note",G2antt1.Items.FirstVisibleItem,"1","");
var_Note.RelativePosition = "S+1";
var_Note.PartText(0) = "<%d%>";
var_Note.PartFixedWidth(0) = 18;
var_Note.PartHOffset(0) = 9;
var_Note.PartCanMove(0) = true;
var_Note.PartBackColor(0) = 65535;
var_Note.PartVisible(1) = false;
var_Note.ShowLink = 0;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
993
|
How can I associate a note relative to the start of the bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 96;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/5/2001","1/8/2001","1",null);
var var_Notes = G2antt1.Chart.Notes;
var var_Note = var_Notes.Add("Note",G2antt1.Items.FirstVisibleItem,"1","");
var_Note.RelativePosition = "S+1";
var_Note.PartText(0) = "<%d%>";
var_Note.PartFixedWidth(0) = 18;
var_Note.PartHOffset(0) = 9;
var_Note.PartBackColor(0) = 65535;
var_Note.PartVisible(1) = false;
var_Note.ShowLink = 0;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
992
|
How can I associate a note relative to the end of the bar, so if the bar is resized at the end, the not is moved accordingly

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 96;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/5/2001","1/8/2001","1",null);
var var_Notes = G2antt1.Chart.Notes;
var var_Note = var_Notes.Add("Note",G2antt1.Items.FirstVisibleItem,"1","");
var_Note.RelativePosition = "E-1";
var_Note.PartText(0) = "<%d%>";
var_Note.PartFixedWidth(0) = 18;
var_Note.PartHOffset(0) = 9;
var_Note.PartVisible(1) = false;
var_Note.ShowLink = 0;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
991
|
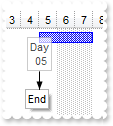
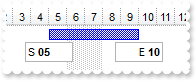
How can I associate a note relative to the end of the bar, so if the bar is resized at the end, the not is moved accordingly

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 96;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/5/2001","1/8/2001","1",null);
var var_Notes = G2antt1.Chart.Notes;
var var_Note = var_Notes.Add("Note",G2antt1.Items.FirstVisibleItem,"1","");
var_Note.RelativePosition = 1;
var_Note.PartText(0) = "End";
var_Note.PartVisible(1) = false;
var_Note.ShowLink = 0;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
990
|
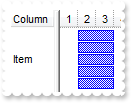
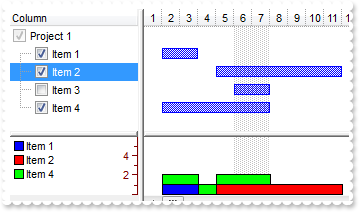
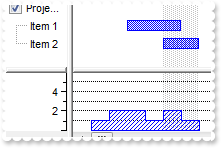
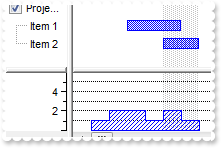
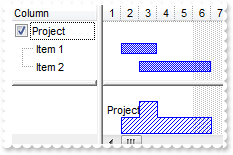
How can I hide a bar without removing it
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var_Chart.LevelCount = 2;
G2antt1.HeaderVisible = 1;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001","B1",null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/6/2001","1/14/2001","B2",null);
var_Items.AddLink("L1",var_Items.FindItem("Item 1",0,null),"B1",var_Items.FindItem("Item 2",0,null),"B2");
var_Items.ItemBar(var_Items.FirstVisibleItem,var_Items.FirstItemBar(var_Items.FirstVisibleItem),19) = 100;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
989
|
How can I align the caption in the note

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 96;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/5/2001","1/8/2001","1",null);
var var_Notes = G2antt1.Chart.Notes;
var var_Note = var_Notes.Add("N1",G2antt1.Items.FirstVisibleItem,"1","");
var_Note.ShowLink = 0;
var_Note.PartVisible(1) = false;
var_Note.PartText(0) = "S <b><%dd%></b>";
var_Note.PartFixedWidth(0) = 48;
var_Note.PartAlignment(0) = 0;
var_Note.PartVOffset(0) = 17;
var var_Note1 = var_Notes.Add("N2",G2antt1.Items.FirstVisibleItem,"1","");
var_Note1.RelativePosition = 1;
var_Note1.ShowLink = 0;
var_Note1.PartVisible(1) = false;
var_Note1.PartText(0) = "E <b><%dd%></b>";
var_Note1.PartFixedWidth(0) = 48;
var_Note1.PartAlignment(0) = 2;
var_Note1.PartVOffset(0) = 17;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
988
|
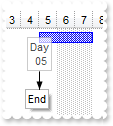
How I can assign a note and let user move the note relative to the bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 96;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/5/2001","1/8/2001","1",null);
var var_Notes = G2antt1.Chart.Notes;
var var_Note = var_Notes.Add("Note",G2antt1.Items.FirstVisibleItem,"1","End");
var_Note.PartText(0) = "Day<br> <%dd%>";
var_Note.PartCanMove(0) = true;
var_Note.PartVOffset(0) = 16;
var_Note.PartTransparency(0) = 30;
var_Note.PartToolTip(0) = "Click the note and start moving to a new position.";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
987
|
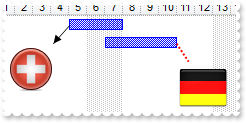
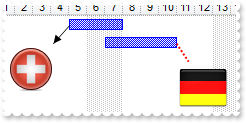
How can I assign a picture as a note associated with a bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
G2antt1.HTMLPicture("pic2") = "c:\\exontrol\\images\\auction.gif";
G2antt1.AntiAliasing = true;
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 96;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/5/2001","1/8/2001","1",null);
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/7/2001","1/11/2001","2",null);
var var_Notes = G2antt1.Chart.Notes;
var var_Note = var_Notes.Add("1",G2antt1.Items.ItemByIndex(0),"1","<img>pic1</img>");
var_Note.PartShadow(1) = false;
var_Note.PartBorderSize(1) = 0;
var_Note.ClearPartBackColor(1);
var_Note.PartHOffset(1) = -64;
var_Note.PartCanMove(1) = true;
var var_Note1 = var_Notes.Add("2",G2antt1.Items.ItemByIndex(1),"2","<img>pic2</img>");
var_Note1.PartShadow(1) = false;
var_Note1.PartBorderSize(1) = 0;
var_Note1.ClearPartBackColor(1);
var_Note1.RelativePosition = 1;
var_Note1.PartCanMove(1) = true;
var_Note1.LinkColor = 255;
var_Note1.LinkWidth = 2;
var_Note1.LinkStyle = 2;
var_Note1.ShowLink = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
986
|
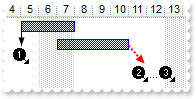
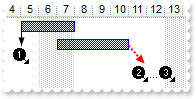
How can I assign a picture as a note associated with a bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
G2antt1.AntiAliasing = true;
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 96;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/5/2001","1/8/2001","1",null);
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/7/2001","1/11/2001","2",null);
var var_Notes = G2antt1.Chart.Notes;
var var_Note = var_Notes.Add("1",G2antt1.Items.ItemByIndex(0),"1","<img>1</img>");
var_Note.PartShadow(1) = false;
var_Note.PartBorderSize(1) = 0;
var_Note.ClearPartBackColor(1);
var var_Note1 = var_Notes.Add("2",G2antt1.Items.ItemByIndex(1),"2","<img>2</img>...<img>3</img>");
var_Note1.PartShadow(1) = false;
var_Note1.PartBorderSize(1) = 0;
var_Note1.ClearPartBackColor(1);
var_Note1.RelativePosition = 1;
var_Note1.PartCanMove(1) = true;
var_Note1.LinkColor = 255;
var_Note1.LinkWidth = 2;
var_Note1.LinkStyle = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
985
|
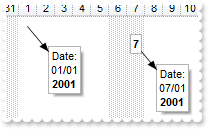
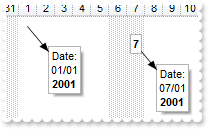
How can I put a box assigned to a DATE

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 96;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item 1");
h = var_Items.AddItem("Item 2");
var var_Notes = G2antt1.Chart.Notes;
var var_Note = var_Notes.Add("D1",G2antt1.Items.FirstVisibleItem,G2antt1.Chart.FirstVisibleDate,"Date:<br><%dd%>/<%mm%><br><b><%yyyy%></b>");
var_Note.PartCanMove(1) = true;
var_Note.PartVOffset(1) = 20;
var_Note.PartHOffset(1) = 20;
var var_Note1 = var_Notes.Add("D2",G2antt1.Items.NextVisibleItem(G2antt1.Items.FirstVisibleItem),"1/7/2001","Date:<br><%dd%>/<%mm%><br><b><%yyyy%></b>");
var_Note1.PartVisible(0) = true;
var_Note1.PartText(0) = "<b><%d%></b>";
var_Note1.PartCanMove(1) = true;
var_Note1.PartVOffset(1) = 20;
var_Note1.PartHOffset(1) = 20;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
984
|
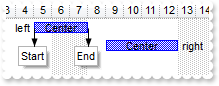
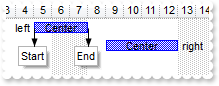
How can I add a note or a box associated with a bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 96;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/5/2001","1/8/2001","1","Center");
var_Items.ItemBar(h,"1",44) = "left";
var_Items.ItemBar(h,"1",45) = 16;
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/7/2001","1/11/2001","2","Center");
var_Items.ItemBar(h,"2",44) = "right";
var_Items.ItemBar(h,"2",45) = 18;
var var_Notes = G2antt1.Chart.Notes;
var_Notes.Add("1S",G2antt1.Items.FirstVisibleItem,"1","Start");
var_Notes.Add("1F",G2antt1.Items.FirstVisibleItem,"1","End").RelativePosition = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
983
|
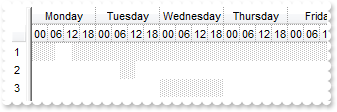
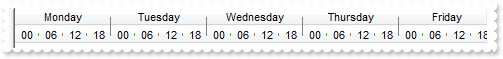
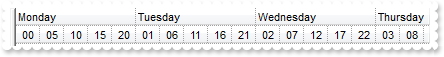
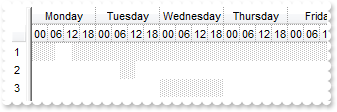
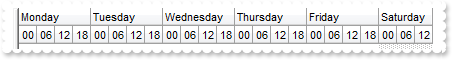
Is it possible to define different working hours for every week day

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 14;
var_Chart.NonworkingDays = 0;
var_Chart.NonworkingHours = 0;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var var_Level = var_Chart.Level(0);
var_Level.Alignment = 1;
var_Level.Label = "<%dddd%>";
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = "<%hh%>";
var_Level1.Count = 6;
var_Chart.UnitWidth = 16;
G2antt1.Columns.Add("");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem(1);
var_Items.ItemNonworkingUnits(h,false) = "weekday(value) != 1 or (weekday(value) = 1 and not ( hour(value) >= 9 and hour(value) <= 14 ))";
h = var_Items.AddItem(2);
var_Items.ItemNonworkingUnits(h,false) = "weekday(value) = 2 and ( hour(value) >= 9 and hour(value) <= 14 )";
h = var_Items.AddItem(3);
var_Items.ItemNonworkingUnits(h,false) = "weekday(value) = 3";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
982
|
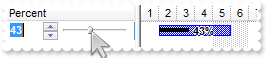
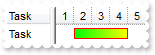
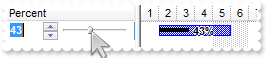
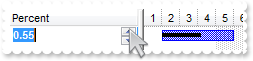
How can I automatically update the exBarPercent value using a slider control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Items.AllowCellValueToItemBar = true;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2002";
var_Chart.PaneWidth(false) = 128;
var_Chart.Bars.Add("Task%Progress").Shortcut = "Percent";
var var_Column = G2antt1.Columns.Add("Percent");
var_Column.Def(18) = 518;
var_Column.Def(19) = "P";
var var_Items = G2antt1.Items;
var i = var_Items.AddItem(0);
var_Items.CellBold(i,0) = true;
var_Items.CellEditor(i,0).EditType = 20;
var_Items.AddBar(i,"Percent","1/2/2002","1/6/2002","P",null);
var_Items.ItemBar(i,"P",14) = true;
var_Items.CellValue(i,0) = 50;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
981
|
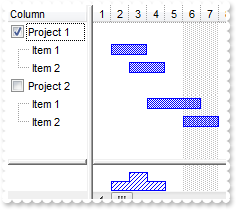
Is there any automatic way to change a property for all bars in the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","K2",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/4/2001","K3",null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","1/2/2001","1/4/2001","K4",null);
var_Items.ItemBar(0,"<*>",33) = 255;
}
</SCRIPT>
</BODY>
|
|
980
|
How can I assign an icon to a bar and I get notified when I click it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 96;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/5/2001","1/10/2001","","Caption");
var_Items.ItemBar(h,"",44) = "<a1><img>1:8</img></a><a1><img>2</img></a>";
var_Items.ItemBar(h,"",45) = 16;
var_Items.ItemBar(h,"",47) = 5;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
979
|
How can I assign an icon to a bar so I do not break its caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 96;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/5/2001","1/10/2001","","Caption");
var_Items.ItemBar(h,"",44) = "<img>1</img>";
var_Items.ItemBar(h,"",45) = 16;
var_Items.ItemBar(h,"",47) = 5;
var_Items.ItemBar(h,"",48) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
978
|
How can I assign multiple lables to the same bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 96;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/5/2001","1/7/2001","","Right");
var_Items.ItemBar(h1,"",4) = 18;
var_Items.AddBar(h1,"","1/5/2001","1/5/2001","T1","Left");
var_Items.ItemBar(h1,"T1",4) = 16;
var_Items.AddBar(h1,"","1/5/2001","1/7/2001","T2","Center");
var_Items.GroupBars(h1,"",true,h1,"T1",true,null,null);
var_Items.GroupBars(h1,"",true,h1,"T1",false,null,null);
var_Items.GroupBars(h1,"",true,h1,"T2",true,null,null);
var_Items.GroupBars(h1,"",false,h1,"T2",false,null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
977
|
Is there any way to have more Captions on a bar than one

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 96;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/5/2001","1/7/2001","","Right");
var_Items.ItemBar(h1,"",4) = 18;
var_Items.AddBar(h1,"","1/5/2001","1/5/2001","T1","Left");
var_Items.ItemBar(h1,"T1",4) = 16;
var_Items.GroupBars(h1,"",true,h1,"T1",true,null,null);
var_Items.GroupBars(h1,"",true,h1,"T1",false,null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
976
|
How can I assign multiple lables to the same bar at once

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 96;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/5/2001","1/8/2001","","Center");
var_Items.ItemBar(h,"",44) = "left";
var_Items.ItemBar(h,"",45) = 16;
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/7/2001","1/11/2001","","Center");
var_Items.ItemBar(h,"",44) = "right";
var_Items.ItemBar(h,"",45) = 18;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
975
|
How can I limit the duration or length of the bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.ScrollRange(0) = "1/1/2001";
G2antt1.Chart.ScrollRange(1) = "1/7/2001";
G2antt1.Chart.PaneWidth(0) = 128;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001",null,null);
var_Items.ItemBar(h,"",36) = 2;
var_Items.ItemBar(h,"",37) = 5;
var_Items.ItemBar(h,"",3) = "Min=2 / Max=5";
var_Items.ItemBar(h,"",4) = 18;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
974
|
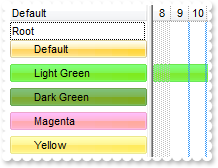
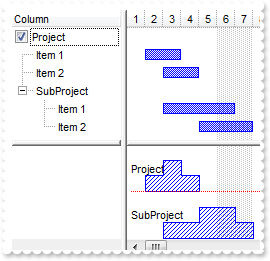
I have an EBN file how can I apply different colors to it, so no need to create a new one

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
G2antt1.SelBackColor = G2antt1.BackColor;
G2antt1.SelForeColor = G2antt1.ForeColor;
G2antt1.HasLines = 0;
G2antt1.Columns.Add("Default");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var hC = var_Items.InsertItem(h,null,"Default");
var_Items.ItemBackColor(hC) = 16777216;
var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6;
hC = var_Items.InsertItem(h,null,"Light Green");
var_Items.ItemBackColor(hC) = 16842496;
G2antt1.Chart.ItemBackColor(hC) = 16842496;
var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6;
hC = var_Items.InsertItem(h,null,"Dark Green");
var_Items.ItemBackColor(hC) = 16809728;
var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6;
hC = var_Items.InsertItem(h,null,"Magenta");
var_Items.ItemBackColor(hC) = 33521663;
var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6;
hC = var_Items.InsertItem(h,null,"Yellow");
var_Items.ItemBackColor(hC) = 25165823;
var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6;
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
973
|
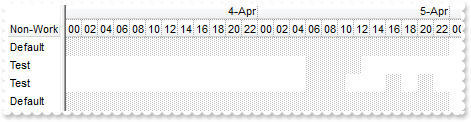
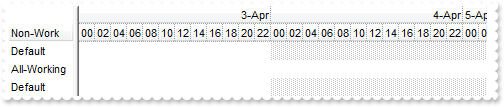
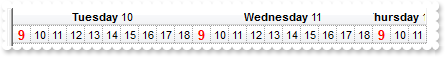
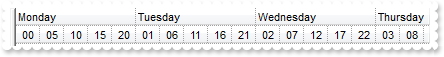
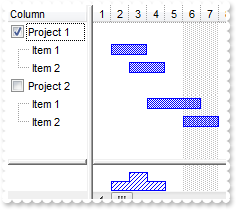
I need to specify the non-working hours for about 100 days for each item, but the scrolling is very slow. Is there any option to increase the speed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.AllowChartScrollPage = true;
G2antt1.Columns.Add("Non-Work");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "4/4/2009 4:00:00 PM";
var_Chart.PaneWidth(false) = 52;
var_Chart.LevelCount = 2;
var_Chart.UnitWidth = 16;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<r><%d%>-<%mmm%>";
var_Level.Unit = 4096;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = "<%hh%>";
var_Level1.Unit = 65536;
var_Level1.Count = 2;
var var_Items = G2antt1.Items;
var_Items.AddItem("Default");
var_Items.ItemNonworkingUnits(var_Items.AddItem("Test"),false) = "date(shortdate(value)) case(default:0;#4/5/2009# : hour(value) >= 6 and hour(value) <= 12; #4/6/2009# : hour(value) >= 6 and ho" +
"ur(value) <= 12; #4/7/2009# : hour(value) >= 6 and hour(value) <= 12; #4/8/2009# : hour(value) >= 6 and hour(value) <= 12; #4/9/" +
"2009# : hour(value) >= 6 and hour(value) <= 12; #4/10/2009# : hour(value) >= 6 and hour(value) <= 12; #4/11/2009# : hour(value) " +
">= 6 and hour(value) <= 12; #4/12/2009# : hour(value) >= 6 and hour(value) <= 12; #4/13/2009# : hour(value) >= 6 and hour(value)" +
" <= 12; #4/14/2009# : hour(value) >= 6 and hour(value) <= 12; #4/15/2009# : hour(value) >= 6 and hour(value) <= 12; #4/16/2009# " +
": hour(value) >= 6 and hour(value) <= 12; #4/17/2009# : hour(value) >= 6 and hour(value) <= 12; #4/18/2009# : hour(value) >= 6 a" +
"nd hour(value) <= 12; #4/19/2009# : hour(value) >= 6 and hour(value) <= 12; #4/20/2009# : hour(value) >= 6 and hour(value) <= 12" +
"; #4/21/2009# : hour(value) >= 6 and hour(value) <= 12; #4/22/2009# : hour(value) >= 6 and hour(value) <= 12; #4/23/2009# : hour" +
"(value) >= 6 and hour(value) <= 12; #4/24/2009# : hour(value) >= 6 and hour(value) <= 12; #4/25/2009# : hour(value) >= 6 and hou" +
"r(value) <= 12; #4/26/2009# : hour(value) >= 6 and hour(value) <= 12; #4/27/2009# : hour(value) >= 6 and hour(value) <= 12; #4/2" +
"8/2009# : hour(value) >= 6 and hour(value) <= 12; #4/29/2009# : hour(value) >= 6 and hour(value) <= 12; #4/30/2009# : hour(value" +
") >= 6 and hour(value) <= 12; #5/1/2009# : hour(value) >= 6 and hour(value) <= 12; #5/2/2009# : hour(value) >= 6 and hour(value)" +
" <= 12; #5/3/2009# : hour(value) >= 6 and hour(value) <= 12; #5/4/2009# : hour(value) >= 6 and hour(value) <= 12; #5/5/2009# : h" +
"our(value) >= 6 and hour(value) <= 12; #5/6/2009# : hour(value) >= 6 and hour(value) <= 12; #5/7/2009# : hour(value) >= 6 and ho" +
"ur(value) <= 12; #5/8/2009# : hour(value) >= 6 and hour(value) <= 12; #5/9/2009# : hour(value) >= 6 and hour(value) <= 12; #5/10" +
"/2009# : hour(value) >= 6 and hour(value) <= 12; #5/11/2009# : hour(value) >= 6 and hour(value) <= 12; #5/13/2009# : hour(value)" +
" >= 6 and hour(value) <= 12; #5/14/2009# : hour(value) >= 6 and hour(value) <= 12; #5/15/2009# : hour(value) >= 6 and hour(value" +
") <= 12; #5/16/2009# : hour(value) >= 6 and hour(value) <= 12; #5/17/2009# : hour(value) >= 6 and hour(value) <= 12; #5/18/2009#" +
" : hour(value) >= 6 and hour(value) <= 12; #5/19/2009# : hour(value) >= 6 and hour(value) <= 12; #5/20/2009# : hour(value) >= 6 " +
"and hour(value) <= 12; #5/21/2009# : hour(value) >= 6 and hour(value) <= 12; #5/22/2009# : hour(value) >= 6 and hour(value) <= 1" +
"2; #5/23/2009# : hour(value) >= 6 and hour(value) <= 12; #5/24/2009# : hour(value) >= 6 and hour(value) <= 12; #5/25/2009# : hou" +
"r(value) >= 6 and hour(value) <= 12; #5/26/2009# : hour(value) >= 6 and hour(value) <= 12; #5/27/2009# : hour(value) >= 6 and ho" +
"ur(value) <= 12; #5/28/2009# : hour(value) >= 6 and hour(value) <= 12; #5/29/2009# : hour(value) >= 6 and hour(value) <= 12; #5/" +
"30/2009# : hour(value) >= 6 and hour(value) <= 12; #5/31/2009# : hour(value) >= 6 and hour(value) <= 12; #6/1/2009# : hour(value" +
") >= 6 and hour(value) <= 12; #6/2/2009# : hour(value) >= 6 and hour(value) <= 12; #6/3/2009# : hour(value) >= 6 and hour(value)" +
" <= 12; #6/4/2009# : hour(value) >= 6 and hour(value) <= 12; #6/5/2009# : hour(value) >= 6 and hour(value) <= 12; #6/6/2009# : h" +
"our(value) >= 6 and hour(value) <= 12; #6/7/2009# : hour(value) >= 6 and hour(value) <= 12; #6/8/2009# : hour(value) >= 6 and ho" +
"ur(value) <= 12; #6/9/2009# : hour(value) >= 6 and hour(value) <= 12; #6/10/2009# : hour(value) >= 6 and hour(value) <= 12; #6/1" +
"1/2009# : hour(value) >= 6 and hour(value) <= 12; #6/12/2009# : hour(value) >= 6 and hour(value) <= 12; #6/13/2009# : hour(value" +
") >= 6 and hour(value) <= 12; #6/14/2009# : hour(value) >= 6 and hour(value) <= 12; #6/15/2009# : hour(value) >= 6 and hour(valu" +
"e) <= 12; #6/16/2009# : hour(value) >= 6 and hour(value) <= 12; #6/17/2009# : hour(value) >= 6 and hour(value) <= 12; #6/18/2009" +
"# : hour(value) >= 6 and hour(value) <= 12; #6/19/2009# : hour(value) >= 6 and hour(value) <= 12; #6/21/2009# : hour(value) >= 6" +
" and hour(value) <= 12; #6/22/2009# : hour(value) >= 6 and hour(value) <= 12; #6/23/2009# : hour(value) >= 6 and hour(value) <= " +
"12; #6/24/2009# : hour(value) >= 6 and hour(value) <= 12; #6/25/2009# : hour(value) >= 6 and hour(value) <= 12; #6/26/2009# : ho" +
"ur(value) >= 6 and hour(value) <= 12; #6/27/2009# : hour(value) >= 6 and hour(value) <= 12; #6/28/2009# : hour(value) >= 6 and h" +
"our(value) <= 12; #6/29/2009# : hour(value) >= 6 and hour(value) <= 12; #6/30/2009# : hour(value) >= 6 and hour(value) <= 12; #7" +
"/1/2009# : hour(value) >= 6 and hour(value) <= 12; #7/2/2009# : hour(value) >= 6 and hour(value) <= 12; #7/3/2009# : hour(value)" +
" >= 6 and hour(value) <= 12; #7/4/2009# : hour(value) >= 6 and hour(value) <= 12; #7/5/2009# : hour(value) >= 6 and hour(value) " +
"<= 12; #7/6/2009# : hour(value) >= 6 and hour(value) <= 12; #7/7/2009# : hour(value) >= 6 and hour(value) <= 12; #7/8/2009# : ho" +
"ur(value) >= 6 and hour(value) <= 12; #7/9/2009# : hour(value) >= 6 and hour(value) <= 12; #7/10/2009# : hour(value) >= 6 and ho" +
"ur(value) <= 12; #7/11/2009# : hour(value) >= 6 and hour(value) <= 12; #7/12/2009# : hour(value) >= 6 and hour(value) <= 12; #7/" +
"13/2009# : hour(value) >= 6 and hour(value) <= 12; #7/14/2009# : hour(value) >= 6 and hour(value) <= 12)";
var_Items.ItemNonworkingUnits(var_Items.AddItem("Test"),false) = "date(shortdate(value)) case(default:0;#4/5/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #4/6" +
"/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #4/7/2009# : hour(value) >= 6 and hour(value) <" +
"= 10 or hour(value) in (16,17,20,21); #4/8/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #4/9/" +
"2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #4/10/2009# : hour(value) >= 6 and hour(value) <" +
"= 10 or hour(value) in (16,17,20,21); #4/11/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #4/1" +
"2/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #4/13/2009# : hour(value) >= 6 and hour(value)" +
" <= 10 or hour(value) in (16,17,20,21); #4/14/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #4" +
"/15/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #4/16/2009# : hour(value) >= 6 and hour(valu" +
"e) <= 10 or hour(value) in (16,17,20,21); #4/17/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); " +
"#4/18/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #4/19/2009# : hour(value) >= 6 and hour(va" +
"lue) <= 10 or hour(value) in (16,17,20,21); #4/20/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21)" +
"; #4/21/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #4/22/2009# : hour(value) >= 6 and hour(" +
"value) <= 10 or hour(value) in (16,17,20,21); #4/23/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,2" +
"1); #4/24/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #4/25/2009# : hour(value) >= 6 and hou" +
"r(value) <= 10 or hour(value) in (16,17,20,21); #4/26/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20" +
",21); #4/27/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #4/28/2009# : hour(value) >= 6 and h" +
"our(value) <= 10 or hour(value) in (16,17,20,21); #4/29/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17," +
"20,21); #4/30/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/1/2009# : hour(value) >= 6 and " +
"hour(value) <= 10 or hour(value) in (16,17,20,21); #5/2/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17," +
"20,21); #5/3/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/4/2009# : hour(value) >= 6 and h" +
"our(value) <= 10 or hour(value) in (16,17,20,21); #5/5/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,2" +
"0,21); #5/6/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/7/2009# : hour(value) >= 6 and ho" +
"ur(value) <= 10 or hour(value) in (16,17,20,21); #5/8/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20" +
",21); #5/9/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/10/2009# : hour(value) >= 6 and ho" +
"ur(value) <= 10 or hour(value) in (16,17,20,21); #5/11/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,2" +
"0,21); #5/13/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/14/2009# : hour(value) >= 6 and " +
"hour(value) <= 10 or hour(value) in (16,17,20,21); #5/15/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17" +
",20,21); #5/16/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/17/2009# : hour(value) >= 6 an" +
"d hour(value) <= 10 or hour(value) in (16,17,20,21); #5/18/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16," +
"17,20,21); #5/19/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/20/2009# : hour(value) >= 6 " +
"and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/21/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (1" +
"6,17,20,21); #5/22/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/23/2009# : hour(value) >= " +
"6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/24/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in " +
"(16,17,20,21); #5/25/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/26/2009# : hour(value) >" +
"= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/27/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) i" +
"n (16,17,20,21); #5/28/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/29/2009# : hour(value)" +
" >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/30/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value)" +
" in (16,17,20,21); #5/31/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/1/2009# : hour(value" +
") >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/2/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value)" +
" in (16,17,20,21); #6/3/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/4/2009# : hour(value)" +
" >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/5/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) " +
"in (16,17,20,21); #6/6/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/7/2009# : hour(value) " +
">= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/8/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) i" +
"n (16,17,20,21); #6/9/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/10/2009# : hour(value) " +
">= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/11/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) " +
"in (16,17,20,21); #6/12/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/13/2009# : hour(value" +
") >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/14/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value" +
") in (16,17,20,21); #6/15/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/16/2009# : hour(val" +
"ue) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/17/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(val" +
"ue) in (16,17,20,21); #6/18/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/19/2009# : hour(v" +
"alue) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/21/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(v" +
"alue) in (16,17,20,21); #6/22/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/23/2009# : hour" +
"(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/24/2009# : hour(value) >= 6 and hour(value) <= 10 or hour" +
"(value) in (16,17,20,21); #6/25/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/26/2009# : ho" +
"ur(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/27/2009# : hour(value) >= 6 and hour(value) <= 10 or ho" +
"ur(value) in (16,17,20,21); #6/28/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/29/2009# : " +
"hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/30/2009# : hour(value) >= 6 and hour(value) <= 10 or " +
"hour(value) in (16,17,20,21); #7/1/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #7/2/2009# : " +
"hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #7/3/2009# : hour(value) >= 6 and hour(value) <= 10 or h" +
"our(value) in (16,17,20,21); #7/4/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #7/5/2009# : h" +
"our(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #7/6/2009# : hour(value) >= 6 and hour(value) <= 10 or ho" +
"ur(value) in (16,17,20,21); #7/7/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #7/8/2009# : ho" +
"ur(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #7/9/2009# : hour(value) >= 6 and hour(value) <= 10 or hou" +
"r(value) in (16,17,20,21); #7/10/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #7/11/2009# : h" +
"our(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #7/12/2009# : hour(value) >= 6 and hour(value) <= 10 or h" +
"our(value) in (16,17,20,21); #7/13/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #7/14/2009# :" +
" hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21))";
var_Items.AddItem("Default");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
972
|
How can I use the CASE statement (CASE usage)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Column = G2antt1.Columns.Add("Value");
var_Column.Width = 24;
var_Column.Editor.EditType = 4;
var var_Column1 = G2antt1.Columns.Add("CASE - statment");
var_Column1.ComputedField = "%0 case (default:'not found';1:%0;2:2*%0;3:3*%0;4:4*%0;5:5*%0;7:'Seven';8:'Eight';9:'Nine';11:'Eleven';13:'Thirtheen';14:'Fourt" +
"heen')";
var_Column1.ToolTip = var_Column1.ComputedField;
var var_Items = G2antt1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
971
|
How can I use the CASE statement (CASE usage)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Column = G2antt1.Columns.Add("Value");
var_Column.Width = 24;
var_Column.Editor.EditType = 4;
var var_Column1 = G2antt1.Columns.Add("CASE - statment");
var_Column1.ComputedField = "%0 case (default:'not found';1:'One';2:'Two';3:'Three';4:'Four';5:'Five';7:'Seven';8:'Eight';9:'Nine';11:'Eleven';13:'Thirtheen" +
"';14:'Fourtheen')";
var_Column1.ToolTip = var_Column1.ComputedField;
var var_Items = G2antt1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
970
|
I have seen the IN function but it returns -1 or 0. How can I display the value being found ( SWITCH usage )
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Column = G2antt1.Columns.Add("Value");
var_Column.Width = 24;
var_Column.Editor.EditType = 4;
var var_Column1 = G2antt1.Columns.Add("SWITCH - statment");
var_Column1.ComputedField = "%0 switch ('not found', 1,2,3,4,5,7,8,9,11,13,14)";
var_Column1.ToolTip = var_Column1.ComputedField;
var var_Items = G2antt1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
969
|
I have a large collection of constant values and using or operator is a time consuming (IN usage). Is there any way to increase the speed to check if a value maches the collection
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Column = G2antt1.Columns.Add("Value");
var_Column.Width = 24;
var_Column.Editor.EditType = 4;
var var_Column1 = G2antt1.Columns.Add("IN - statment");
var_Column1.ComputedField = "%0 in (1,2,3,4,5,7,8,9,11,13,14) ? 'found' : ''";
var_Column1.ToolTip = var_Column1.ComputedField;
var var_Items = G2antt1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
968
|
How can I automatically update the exBarPercent value using a slider control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Items.AllowCellValueToItemBar = true;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2002";
var_Chart.PaneWidth(false) = 128;
var_Chart.Bars.Add("Task%Progress").Shortcut = "Percent";
var var_Column = G2antt1.Columns.Add("Percent");
var_Column.Def(18) = 12;
var_Column.Def(19) = "P";
var var_Items = G2antt1.Items;
var i = var_Items.AddItem(0);
var_Items.CellBold(i,0) = true;
var var_Editor = var_Items.CellEditor(i,0);
var_Editor.EditType = 20;
var_Editor.Option(42) = 0.01;
var_Editor.Option(40) = 0.01;
var_Editor.Option(44) = 1;
var_Editor.Option(41) = -100;
var_Items.CellValueFormat(i,0) = 1;
var_Items.AddBar(i,"Percent","1/2/2002","1/6/2002","P",null);
var_Items.ItemBar(i,"P",14) = true;
var_Items.CellValue(i,0) = 0.5;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
967
|
How can I automatically update the exBarPercent value using a spin control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Items.AllowCellValueToItemBar = true;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2002";
var_Chart.PaneWidth(false) = 128;
var_Chart.Bars.Add("Task%Progress").Shortcut = "Percent";
var var_Column = G2antt1.Columns.Add("Percent");
var_Column.Def(18) = 12;
var_Column.FormatColumn = "((0:=round(dbl(%0)*100)) >= 50 ? '<font 8>'+ =:0 + '%</font>' : '<fgcolor=808080><font 6>'+ =:0 + '%</font></fgcolor>')";
var var_Items = G2antt1.Items;
var i = var_Items.AddItem(0);
var_Items.CellBold(i,0) = true;
var var_Editor = var_Items.CellEditor(i,0);
var_Editor.EditType = 4;
var_Editor.Option(40) = 0.01;
var_Editor.Option(44) = 1;
var_Items.CellValueFormat(i,0) = 1;
var_Items.AddBar(i,"Percent","1/2/2002","1/6/2002",null,null);
var_Items.CellValue(i,0) = 0.5;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
966
|
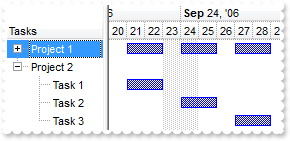
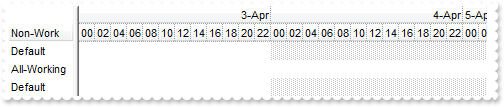
How do I specify for an item all units as being non-working units

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.AllowChartScrollPage = true;
G2antt1.Columns.Add("Non-Work");
var var_Chart = G2antt1.Chart;
var_Chart.AllowCreateBar = 1;
var_Chart.FirstVisibleDate = "4/3/2009 10:00:00 AM";
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var_Chart.UnitWidth = 16;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<r><%d%>-<%mmm%>";
var_Level.Unit = 4096;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = "<%hh%>";
var_Level1.Unit = 65536;
var_Level1.Count = 2;
var var_Items = G2antt1.Items;
var_Items.AddItem("Default");
var_Items.ItemNonworkingUnits(var_Items.AddItem("All-Non-Working"),false) = "1";
var_Items.AddItem("Default");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
965
|
How do I specify for an item all units as being working units

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.AllowChartScrollPage = true;
G2antt1.Columns.Add("Non-Work");
var var_Chart = G2antt1.Chart;
var_Chart.AllowCreateBar = 1;
var_Chart.FirstVisibleDate = "4/3/2009 10:00:00 AM";
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var_Chart.UnitWidth = 16;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<r><%d%>-<%mmm%>";
var_Level.Unit = 4096;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = "<%hh%>";
var_Level1.Unit = 65536;
var_Level1.Count = 2;
var var_Items = G2antt1.Items;
var_Items.AddItem("Default");
var_Items.ItemNonworkingUnits(var_Items.AddItem("All-Working"),false) = "0";
var_Items.AddItem("Default");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
964
|
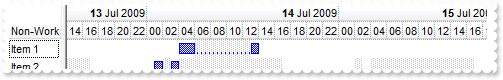
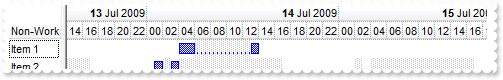
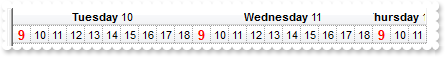
How can I programmatically specify different non-working units ( days, hours ) for different items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.AllowChartScrollPage = true;
G2antt1.Columns.Add("Non-Work");
var var_Chart = G2antt1.Chart;
var_Chart.AllowCreateBar = 1;
var_Chart.Bars.Add("Task:Split").Shortcut = "Task";
var_Chart.FirstVisibleDate = "7/13/2009 12:00:00 PM";
var_Chart.PaneWidth(false) = 52;
var_Chart.LevelCount = 2;
var_Chart.UnitWidth = 16;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<r><b><%d%></b> <%mmm%> <%yyyy%>";
var_Level.Unit = 4096;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = "<%hh%>";
var_Level1.Unit = 65536;
var_Level1.Count = 2;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.ItemNonworkingUnits(h,false) = "(shortdate(value) = #7/14/2009# and hour(value) >= 6 and hour(value) <= 12)";
var_Items.AddBar(h,"Task","7/14/2009 4:00:00 AM","7/14/2009 2:00:00 PM",null,null);
h = var_Items.AddItem("Item 2");
var_Items.ItemNonworkingUnits(h,false) = "(((hour(value) >= 4 and hour(value) <= 16) or hour(value) = 2) and month(value) = 7) or ((hour(value) >= 2 and hour(value) < 10" +
")) and month(value) = 6 or weekday(value) = 6";
var_Items.AddBar(h,"Task","7/14/2009 1:00:00 AM","7/14/2009 6:00:00 AM",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
963
|
I am programmatically select a date using the Chart.SelectDate property, but can't see why the date is not highlighted. What am I doing wrong
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.SelectLevel = 1;
var_Chart.SelectDate("1/4/2001") = true;
}
</SCRIPT>
</BODY>
|
|
962
|
How do I show a shorter line in the chart's level

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.GridLineColor = 8421504;
var var_Chart = G2antt1.Chart;
var_Chart.DrawLevelSeparator = 0;
var_Chart.UnitWidth = 24;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(0) = 0;
var_Chart.LevelCount = 2;
var var_Level = var_Chart.Level(0);
var_Level.Alignment = 1;
var_Level.Label = "<%dddd%>";
var_Level.DrawTickLines = 18;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = 65536;
var_Level1.Count = 6;
var_Level1.DrawTickLines = 578;
var_Level1.DrawTickLinesFrom(0,34);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
961
|
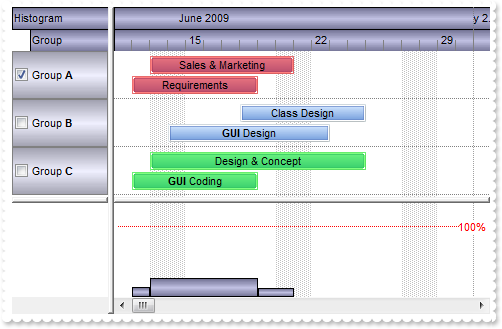
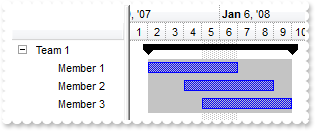
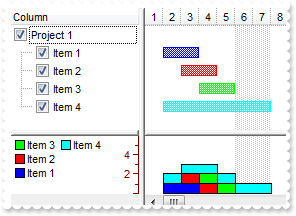
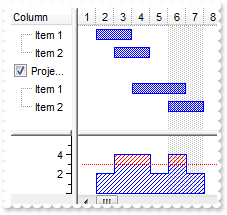
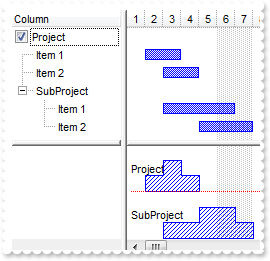
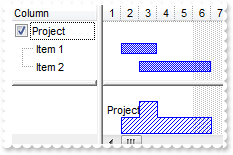
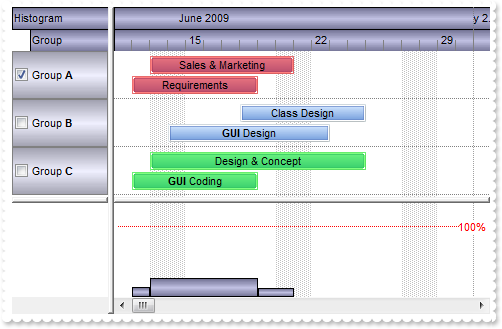
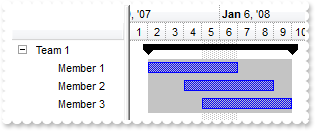
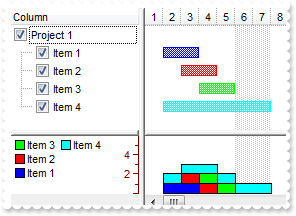
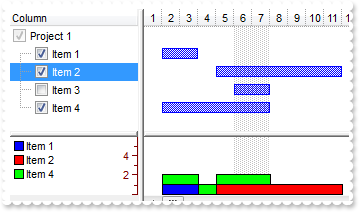
How do I replicate the screen shot http://www.exontrol.com/images/exg2antt9.jpg

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"C:\\Program Files\\Exontrol\\ExG2antt.NET\\Sample\\EBN\\headdark.ebn");
var_Appearance.Add(2,"C:\\Program Files\\Exontrol\\ExG2antt.NET\\Sample\\EBN\\xpbsel.ebn");
var_Appearance.Add(3,"C:\\Program Files\\Exontrol\\ExG2antt.NET\\Sample\\EBN\\headligh.ebn");
var_Appearance.Add(4,"CP:1 0 0 1 1");
G2antt1.BackColorHeader = 67108864;
G2antt1.Chart.BackColorLevelHeader = 67108864;
G2antt1.SelBackColor = 33554687;
G2antt1.GridLineColor = 8421504;
G2antt1.HeaderHeight = 22;
G2antt1.SelForeColor = 0;
G2antt1.MarkSearchColumn = false;
G2antt1.ScrollBySingleLine = false;
G2antt1.ShowFocusRect = false;
G2antt1.DefaultItemHeight = 48;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Group");
var_Column.Def(0) = true;
var_Column.Def(4) = 50331648;
var_Column.LevelKey = 1;
var var_Column1 = var_Columns.Add("Histogram");
var_Column1.Width = 18;
var_Column1.AllowSizing = false;
var_Column1.LevelKey = 1;
var_Column1.Position = 0;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "6/11/2009";
var_Chart.DrawGridLines = -1;
var_Chart.PaneWidth(false) = 96;
var_Chart.LevelCount = 2;
var_Chart.DrawLevelSeparator = false;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<%mmmm%> <%yyyy%>";
var_Level.Unit = 16;
var_Level.Alignment = 1;
var var_Level1 = var_Chart.Level(1);
var_Level1.FormatLabel = "weekday(dvalue)=1?value:''";
var_Level1.DrawTickLines = 18;
var_Level1.DrawTickLinesFrom(0,2);
var_Level1.Alignment = 1;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Color = 33554432;
var_Bar.Height = 18;
var_Bar.OverlaidType = 515;
var_Bar.HistogramColor = 16777216;
var_Bar.HistogramType = 1;
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 48;
var_Chart.HistogramView = 4;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Group <b>A</b>");
var_Items.CellValueFormat(h,0) = 1;
var_Items.CellMerge(h,0) = 1;
var_Items.AddBar(h,"Task","6/12/2009","6/19/2009","K1","Requirements");
var_Items.AddBar(h,"Task","6/13/2009","6/21/2009","K2","Sales & Marketing");
var_Items.ItemBar(h,"K1",33) = 255;
var_Items.ItemBar(h,"K2",33) = 255;
var_Items.CellState(h,0) = 1;
h = var_Items.AddItem("Group <b>B</b>");
var_Items.CellValueFormat(h,0) = 1;
var_Items.CellMerge(h,0) = 1;
var_Items.AddBar(h,"Task","6/14/2009","6/23/2009","K1","<b>GUI</b> Design");
var_Items.AddBar(h,"Task","6/18/2009","6/25/2009","K2","Class Design");
h = var_Items.AddItem("Group <b>C</b>");
var_Items.CellValueFormat(h,0) = 1;
var_Items.CellMerge(h,0) = 1;
var_Items.AddBar(h,"Task","6/12/2009","6/19/2009","K1","<b>GUI</b> Coding");
var_Items.AddBar(h,"Task","6/13/2009","6/25/2009","K2","Design & Concept");
var_Items.ItemBar(h,"K1",33) = 65280;
var_Items.ItemBar(h,"K2",33) = 65280;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
960
|
How can I remove all bars from the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","1/2/2001","1/4/2001","K2",null);
var_Items.ClearBars(0);
}
</SCRIPT>
</BODY>
|
|
959
|
How can I change the color for all bars with a specified key
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","1/2/2001","1/4/2001","K2",null);
var_Items.ItemBar(0,"K1",33) = 255;
}
</SCRIPT>
</BODY>
|
|
958
|
Is there any automatic way to change a property for all bars with a specified key
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","1/2/2001","1/4/2001","K2",null);
var_Items.ItemBar(0,"K1",33) = 255;
}
</SCRIPT>
</BODY>
|
|
957
|
How can I remove all bars with specified key
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","1/2/2001","1/4/2001","K2",null);
var_Items.RemoveBar(0,"K1");
}
</SCRIPT>
</BODY>
|
|
956
|
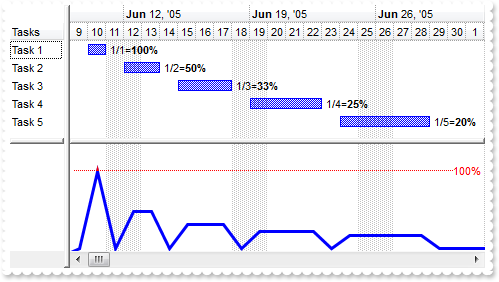
How do I several bars with different vertical offsets

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item");
var_Items.ItemHeight(h) = 62;
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","T1",null);
var_Items.ItemBar(h,"T1",18) = -23;
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","T2",null);
var_Items.ItemBar(h,"T2",18) = -11;
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","T3",null);
var_Items.ItemBar(h,"T3",18) = 1;
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","T4",null);
var_Items.ItemBar(h,"T4",18) = 13;
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","T5",null);
var_Items.ItemBar(h,"T5",18) = 25;
}
</SCRIPT>
</BODY>
|
|
955
|
Is there any option to show gradient bars without using EBN technology

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = G2antt1.Chart.Bars.Item("Task");
var_Bar.Color = 255;
var_Bar.StartColor = 65280;
var_Bar.EndColor = 65535;
var_Bar.Pattern = 32;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","",null);
}
</SCRIPT>
</BODY>
|
|
954
|
How can I define a bar with border and solid filling

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = G2antt1.Chart.Bars.Item("Task");
var_Bar.Color = 255;
var_Bar.StartColor = 65535;
var_Bar.EndColor = 65535;
var_Bar.Pattern = 32;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","",null);
}
</SCRIPT>
</BODY>
|
|
953
|
How can I define a bar with border and solid filling

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = G2antt1.Chart.Bars.Item("Task");
var_Bar.Color = 255;
var_Bar.Pattern = 32;
var_Bar.Height = 18;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","",null);
var_Items.ItemBar(h,"",7) = 65535;
}
</SCRIPT>
</BODY>
|
|
952
|
How do I define a bar with solid border and filling

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.VisualAppearance.Add(1,"C:\\Program Files\\Exontrol\\ExG2antt.NET\\sample\\EBN\\blackboxt.ebn");
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = G2antt1.Chart.Bars.Item("Task");
var_Bar.Color = 16777216;
var_Bar.Height = 18;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","",null);
var_Items.ItemBar(h,"",33) = 255;
var_Items.ItemBar(h,"",7) = 65535;
}
</SCRIPT>
</BODY>
|
|
951
|
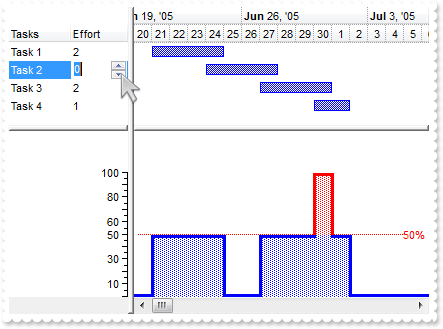
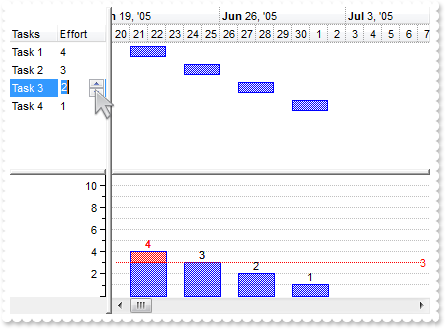
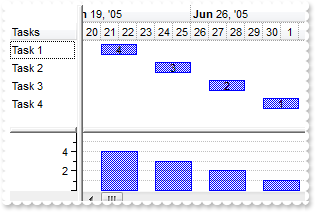
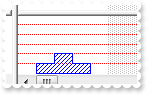
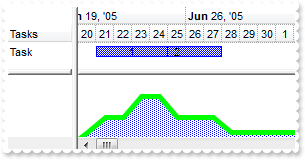
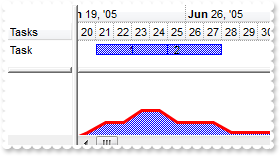
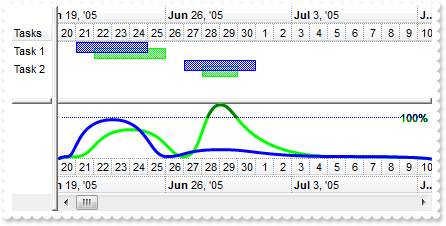
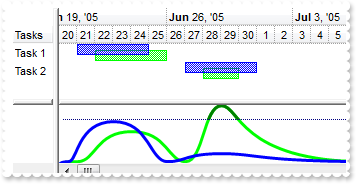
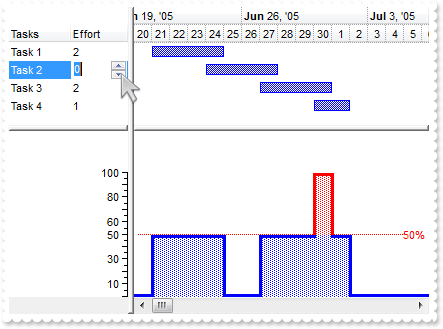
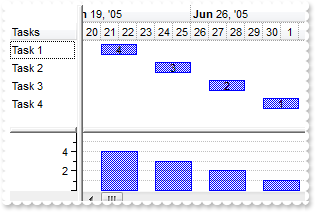
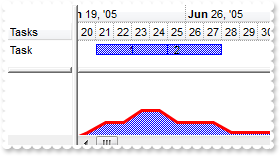
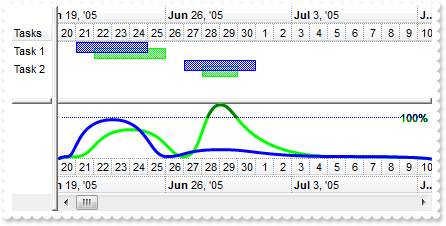
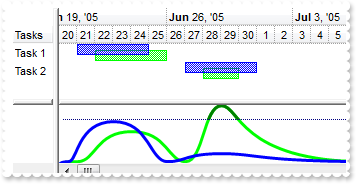
Can I control the units/resource/effort being allocated to a bar when displaying OverAllocation histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("Effort");
var_Column.Def(18) = 21;
var_Column.Editor.EditType = 4;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.NonworkingDays = 0;
var_Chart.PaneWidth(false) = 96;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 202;
var_Chart.HistogramView = 112;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = 2050;
var_Bar.HistogramType = 1;
var_Bar.HistogramCriticalValue = 50;
var_Bar.HistogramGridLinesColor = 12632256;
var_Bar.HistogramRulerLinesColor = 65536;
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","6/21/2005","6/25/2005",null,null);
var_Items.CellValue(h1,1) = 2;
h1 = var_Items.AddItem("Task 2");
var_Items.AddBar(h1,"Task","6/24/2005","6/28/2005",null,null);
var_Items.CellValue(h1,1) = 1;
h1 = var_Items.AddItem("Task 3");
var_Items.AddBar(h1,"Task","6/27/2005","7/1/2005",null,null);
var_Items.CellValue(h1,1) = 2;
h1 = var_Items.AddItem("Task 4");
var_Items.AddBar(h1,"Task","6/30/2005","7/2/2005",null,null);
var_Items.CellValue(h1,1) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
950
|
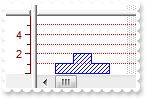
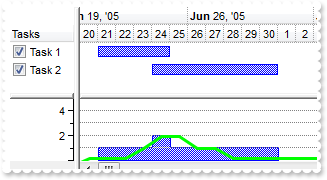
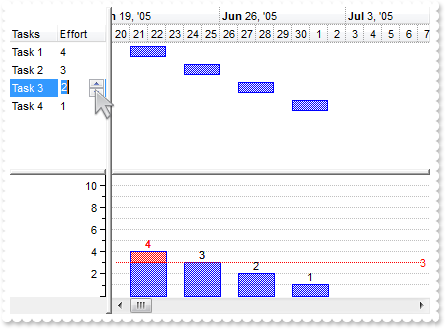
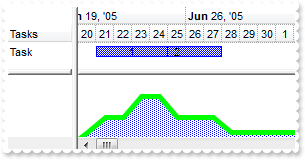
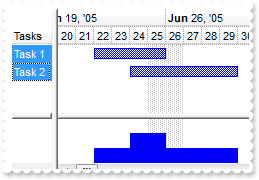
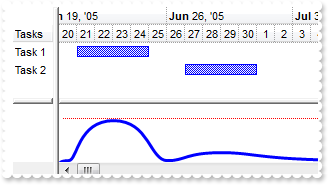
Can I control the units/resource/effort being allocated to a bar when displaying Overload histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("Effort");
var_Column.Def(18) = 21;
var_Column.Editor.EditType = 4;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.NonworkingDays = 0;
var_Chart.PaneWidth(false) = 96;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 128;
var_Chart.HistogramView = 112;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = var_Bar.Pattern;
var_Bar.HistogramType = 0;
var_Bar.HistogramCriticalValue = 3;
var_Bar.ShowHistogramValues = "value>3?255:1";
var_Bar.HistogramItems = -11;
var_Bar.HistogramGridLinesColor = 12632256;
var_Bar.HistogramRulerLinesColor = 65536;
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","6/21/2005","6/23/2005",null,null);
var_Items.CellValue(h1,1) = 4;
h1 = var_Items.AddItem("Task 2");
var_Items.AddBar(h1,"Task","6/24/2005","6/26/2005",null,null);
var_Items.CellValue(h1,1) = 3;
h1 = var_Items.AddItem("Task 3");
var_Items.AddBar(h1,"Task","6/27/2005","6/29/2005",null,null);
var_Items.CellValue(h1,1) = 2;
h1 = var_Items.AddItem("Task 4");
var_Items.AddBar(h1,"Task","6/30/2005","7/2/2005",null,null);
var_Items.CellValue(h1,1) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
949
|
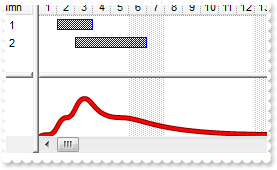
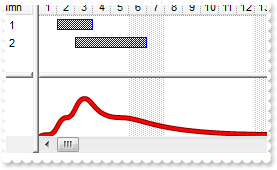
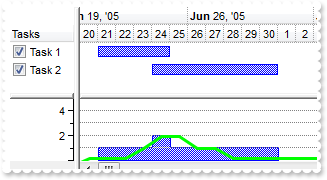
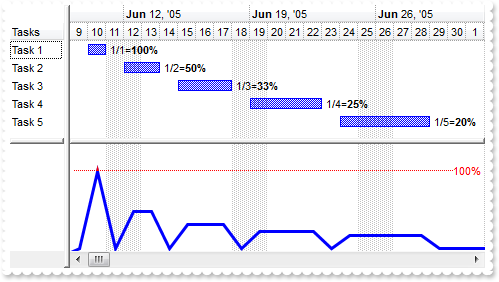
How can I display double-lines curves in the histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.AntiAliasing = true;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 64;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = 512;
var_Bar.HistogramItems = 3;
var_Bar.HistogramBorderColor = 128;
var_Bar.HistogramColor = 255;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/3/2001","1/7/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
948
|
Is there any option to display values in the histogram using different colors

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 32;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = 6;
var_Bar.HistogramItems = 6;
var_Bar.ShowHistogramValues = "value>1?255:65280";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/3/2001","1/7/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
947
|
Is there any option to display values in the histogram using different colors

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 32;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = 6;
var_Bar.HistogramItems = 6;
var_Bar.ShowHistogramValues = "value>1?255:1";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/3/2001","1/7/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
946
|
How can I display only few values in the histogram, such as the values greater than a value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 32;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = 6;
var_Bar.ShowHistogramValues = "value>1";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/3/2001","1/7/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
945
|
How can I display values in the histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 32;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = 6;
var_Bar.ShowHistogramValues = "1";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/3/2001","1/7/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
944
|
How can I scroll the chart to find a bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Column");
G2antt1.Chart.LevelCount = 2;
G2antt1.Chart.PaneWidth(0) = 64;
G2antt1.DefaultItemHeight = 32;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",1,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/2/2001","1/4/2001",2,null);
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","1/2/2001","1/4/2001",3,null);
var_Items.AddBar(var_Items.AddItem("Item 4"),"Task","1/2/2001","1/4/2001",4,null);
var_Items.AddBar(var_Items.AddItem("Item 5"),"Task","1/2/2001","1/4/2001",5,null);
var_Items.AddBar(var_Items.AddItem("Item 6"),"Task","1/2/2001","1/4/2001",6,null);
var_Items.AddBar(var_Items.AddItem("Item 7"),"Task","1/2/2001","1/4/2001",7,null);
var_Items.AddBar(var_Items.AddItem("Item 8"),"Task","1/2/2001","1/4/2001",8,null);
var_Items.AddBar(var_Items.AddItem("Item 9"),"Task","1/2/2001","1/4/2001",8,null);
var_Items.AddBar(var_Items.AddItem("Item 10"),"Task","1/2/2001","1/4/2001",10,null);
var_Items.AddBar(var_Items.AddItem("Item 11"),"Task","1/2/2001","1/4/2001",11,null);
var_Items.AddBar(var_Items.AddItem("Item 12"),"Task","1/2/2001","1/4/2001",12,null);
var_Items.AddBar(var_Items.AddItem("Item 13"),"Task","1/2/2001","1/4/2001",13,null);
var_Items.AddBar(var_Items.AddItem("Item 14"),"Task","1/2/2001","1/4/2001",14,null);
var h = G2antt1.Items.FindBar(14,null);
G2antt1.Items.EnsureVisibleItem(h);
G2antt1.Chart.ScrollTo(G2antt1.Items.ItemBar(h,14,1),1);
}
</SCRIPT>
</BODY>
|
|
943
|
Can I change the color/marker/frame for selected bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(2,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(1,"CP:2 3 2 -3 -2");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2002";
var_Chart.SelBarColor = 16777216;
var_Chart.PaneWidth(0) = 48;
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2002","1/4/2002","A",null);
var_Items.AddBar(h,"Task","1/6/2002","1/10/2002","B",null);
var_Items.AddBar(h,"Task","1/11/2002","1/14/2002","C",null);
var_Items.ItemBar(h,"A",257) = true;
var_Items.ItemBar(h,"B",257) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
942
|
Can I display a larger marker for selected bars, eventually using the EBN technology

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2002";
var_Chart.SelBarColor = 16777216;
var_Chart.PaneWidth(0) = 48;
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2002","1/4/2002","A",null);
var_Items.AddBar(h,"Task","1/6/2002","1/10/2002","B",null);
var_Items.AddBar(h,"Task","1/11/2002","1/14/2002","C",null);
var_Items.ItemBar(h,"A",257) = true;
var_Items.ItemBar(h,"B",257) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
941
|
How do I change the color for the selected bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Debug = true;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2002";
var_Chart.SelBarColor = 255;
var_Chart.PaneWidth(0) = 48;
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2002","1/4/2002","A",null);
var_Items.AddBar(h,"Task","1/6/2002","1/10/2002","B",null);
var_Items.AddBar(h,"Task","1/11/2002","1/14/2002","C",null);
var_Items.ItemBar(h,"A",257) = true;
var_Items.ItemBar(h,"B",257) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
940
|
How can I change the background color for child bars of a summary bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
G2antt1.HasLines = false;
var var_Chart = G2antt1.Chart;
var_Chart.AllowCreateBar = false;
var_Chart.AllowLinkBars = false;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 112;
G2antt1.Columns.Add("");
var var_Items = G2antt1.Items;
var hR1 = var_Items.AddItem("Team 1");
var_Items.AddBar(hR1,"Summary","1/2/2008","1/8/2008","",null);
var_Items.ItemBar(hR1,"",34) = 12895428;
var h1 = var_Items.InsertItem(hR1,null,"Member 1");
var_Items.AddBar(h1,"Task","1/2/2008","1/7/2008",null,null);
var_Items.DefineSummaryBars(hR1,"",h1,"");
h1 = var_Items.InsertItem(hR1,null,"Member 2");
var_Items.AddBar(h1,"Task","1/4/2008","1/9/2008",null,null);
var_Items.DefineSummaryBars(hR1,"",h1,"");
h1 = var_Items.InsertItem(hR1,null,"Member 3");
var_Items.AddBar(h1,"Task","1/5/2008","1/10/2008",null,null);
var_Items.DefineSummaryBars(hR1,"",h1,"");
var_Items.ExpandItem(hR1) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
939
|
How can I allow resizing the bar only in the right part of the bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",10) = 2;
}
</SCRIPT>
</BODY>
|
|
938
|
How can I allow resizing the bar only in the left part of the bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",10) = 1;
}
</SCRIPT>
</BODY>
|
|
937
|
How can I show the links that starts from selected bar being more visible, while the rest being transparent

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.PaneWidth(0) = 64;
var_Chart.ShowLinksWidth(1) = 2;
var_Chart.ShowLinksStyle(1) = 2;
var_Chart.ShowLinksColor(2) = 13158600;
var_Chart.ShowLinksColor(4) = 13158600;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","9/21/2006","9/23/2006",null,null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","9/25/2006","9/27/2006",null,null);
var_Items.ItemBar(h2,"",257) = true;
var_Items.AddLink("L1",h1,"",h2,"");
var_Items.Link("L1",12) = "L1";
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","9/29/2006","10/2/2006",null,null);
var_Items.AddLink("L2",h2,"",h3,"");
var_Items.Link("L2",12) = "L2";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
936
|
How can I show only the links that starts from selected bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
G2antt1.OnResizeControl = 1;
G2antt1.Columns.Add("Tasks");
G2antt1.Columns.Add("Start").Visible = false;
G2antt1.Columns.Add("End").Visible = false;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.PaneWidth(0) = 64;
var_Chart.ShowLinksColor(2) = var_Chart.BackColor;
var_Chart.ShowLinksColor(4) = var_Chart.BackColor;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.CellValue(h1,1) = "9/21/2006";
var_Items.CellValue(h1,2) = "9/24/2006";
var_Items.AddBar(h1,"Task",var_Items.CellValue(h1,1),var_Items.CellValue(h1,2),null,null);
var h2 = var_Items.InsertItem(h,null,"Task 2");
var_Items.CellValue(h2,1) = "9/25/2006";
var_Items.CellValue(h2,2) = "9/28/2006";
var_Items.AddBar(h2,"Task",var_Items.CellValue(h2,1),var_Items.CellValue(h2,2),null,null);
var_Items.ItemBar(h2,"",257) = true;
var_Items.AddLink("L1",h1,"",h2,"");
var h3 = var_Items.InsertItem(h,null,"Task 3");
var_Items.CellValue(h3,1) = "9/29/2006";
var_Items.CellValue(h3,2) = "10/2/2006";
var_Items.AddBar(h3,"Task",var_Items.CellValue(h3,1),var_Items.CellValue(h3,2),null,null);
var_Items.AddLink("L2",h2,"",h3,"");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
935
|
How can I hide links that are not related to selected bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
G2antt1.OnResizeControl = 1;
G2antt1.Columns.Add("Tasks");
G2antt1.Columns.Add("Start").Visible = false;
G2antt1.Columns.Add("End").Visible = false;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.PaneWidth(0) = 64;
var_Chart.ShowLinksColor(4) = var_Chart.BackColor;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.CellValue(h1,1) = "9/21/2006";
var_Items.CellValue(h1,2) = "9/24/2006";
var_Items.AddBar(h1,"Task",var_Items.CellValue(h1,1),var_Items.CellValue(h1,2),null,null);
var_Items.ItemBar(h1,"",257) = true;
var h2 = var_Items.InsertItem(h,null,"Task 2");
var_Items.CellValue(h2,1) = "9/25/2006";
var_Items.CellValue(h2,2) = "9/28/2006";
var_Items.AddBar(h2,"Task",var_Items.CellValue(h2,1),var_Items.CellValue(h2,2),null,null);
var_Items.AddLink("L1",h1,"",h2,"");
var h3 = var_Items.InsertItem(h,null,"Task 3");
var_Items.CellValue(h3,1) = "9/29/2006";
var_Items.CellValue(h3,2) = "10/2/2006";
var_Items.AddBar(h3,"Task",var_Items.CellValue(h3,1),var_Items.CellValue(h3,2),null,null);
var_Items.AddLink("L2",h2,"",h3,"");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
934
|
How can I show the direction of the link using EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(2,"CP:1 -1 -1 1 1");
var_Appearance.Add(3,"CP:1 -2 -2 2 2");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","B1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/13/2001","B2",null);
var_Items.AddLink("L1",h1,"B1",h2,"B2");
var_Items.Link("L1",14) = 16777216;
h2 = var_Items.AddItem("Task 3");
var_Items.AddBar(h2,"Task","1/5/2001","1/13/2001","B3",null);
var_Items.AddLink("L2",h1,"B1",h2,"B3");
var_Items.Link("L2",14) = 33554432;
h2 = var_Items.AddItem("Task 4");
var_Items.AddBar(h2,"Task","1/5/2001","1/13/2001","B5",null);
var_Items.AddLink("L3",h1,"B1",h2,"B5");
var_Items.Link("L3",14) = 50331648;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
933
|
How can I show round links

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001","B1",null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/5/2001","1/13/2001","B2",null);
var_Items.AddLink("L1",var_Items.FindItem("Item 1",0,null),"B1",var_Items.FindItem("Item 2",0,null),"B2");
var_Items.Link("L1",15) = true;
}
</SCRIPT>
</BODY>
|
|
932
|
How can I change the color to display the arrow of the link

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001","B1",null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/6/2001","1/14/2001","B2",null);
var_Items.AddLink("L1",var_Items.FindItem("Item 1",0,null),"B1",var_Items.FindItem("Item 2",0,null),"B2");
var_Items.Link("L1",14) = 255;
}
</SCRIPT>
</BODY>
|
|
931
|
I use UnitScale: exHour and I want to show only from 9 to 18 hour. The idea is to show only the working part of a day. Is this possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.MarkTodayColor = var_Chart.BackColor;
var_Chart.BackColorLevelHeader = 16777215;
var_Chart.PaneWidth(0) = 0;
var_Chart.LevelCount = 2;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<b><%dddd%></b> <%d%>";
var_Level.Alignment = 1;
var_Level.DrawTickLines = 0;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = 65536;
var_Level1.DrawTickLines = 65;
var_Level1.DrawTickLinesFrom(0,1);
var_Chart.NonworkingHours = 16253439;
var_Chart.ShowNonworkingUnits = false;
var_Chart.ShowNonworkingDates = false;
var_Chart.ShowNonworkingHours = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
930
|
Can I display tick lines from other level to my base level so time units gets separated more clearly

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.DrawLevelSeparator = 0;
var_Chart.UnitWidth = 24;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(0) = 0;
var_Chart.LevelCount = 2;
var var_Level = var_Chart.Level(0);
var_Level.Alignment = 1;
var_Level.Label = "<%dddd%>";
var_Level.DrawTickLines = 18;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = 65536;
var_Level1.Count = 6;
var_Level1.DrawTickLines = 66;
var_Level1.DrawTickLinesFrom(0,2);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
929
|
Is there any property to change the style of the tick lines being shown in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.UnitWidth = 24;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(0) = 0;
var_Chart.LevelCount = 2;
var var_Level = var_Chart.Level(0);
var_Level.Alignment = 1;
var_Level.Label = "<%dddd%>";
var_Level.DrawTickLines = 2;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = 65536;
var_Level1.Count = 6;
var_Level1.DrawTickLines = 34;
var_Chart.DrawLevelSeparator = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
928
|
Is there any property to change the style of the tick lines being shown in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(0) = 0;
var_Chart.LevelCount = 2;
var_Chart.DrawLevelSeparator = 2;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<%dddd%>";
var_Level.DrawTickLines = 2;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = 65536;
var_Level1.Count = 6;
var_Level1.DrawTickLines = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
927
|
How can I show the levels based on the base level so tick lines aligns better

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.AdjustLevelsToBase = true;
var_Chart.UnitWidth = 24;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(0) = 0;
var_Chart.LevelCount = 2;
var_Chart.Level(0).Label = "<%dddd%>";
var var_Level = var_Chart.Level(1);
var_Level.Label = 65536;
var_Level.Count = 5;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
926
|
How can I show only working hours in other words only the working part of the day

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.AllowSelectDate = false;
var_Chart.MarkTodayColor = var_Chart.BackColor;
var_Chart.PaneWidth(0) = 0;
var_Chart.LevelCount = 2;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<b><%dddd%></b> <%d%>";
var_Level.Alignment = 1;
var_Level.DrawTickLines = false;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = 65536;
var_Level1.ReplaceLabel("09") = "<fgcolor=FF0000><b><font ;10>9</font></b></fgcolor>";
var_Chart.NonworkingHours = 16253439;
var_Chart.ShowNonworkingUnits = false;
var_Chart.ShowNonworkingDates = false;
var_Chart.ShowNonworkingHours = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
925
|
How can I specify the effort for bars when displaying the overload histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.NonworkingDays = 0;
var_Chart.PaneWidth(0) = 52;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 64;
var_Chart.HistogramView = 112;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = var_Bar.Pattern;
var_Bar.HistogramType = 0;
var_Bar.HistogramItems = -6;
var_Bar.HistogramGridLinesColor = 12632256;
var_Bar.HistogramRulerLinesColor = 65536;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","6/21/2005","6/23/2005","","4");
var_Items.ItemBar(h1,"",21) = 4;
h1 = var_Items.AddItem("Task 2");
var_Items.AddBar(h1,"Task","6/24/2005","6/26/2005","",3);
var_Items.ItemBar(h1,"",21) = 3;
h1 = var_Items.AddItem("Task 3");
var_Items.AddBar(h1,"Task","6/27/2005","6/29/2005","",2);
var_Items.ItemBar(h1,"",21) = 2;
h1 = var_Items.AddItem("Task 4");
var_Items.AddBar(h1,"Task","6/30/2005","7/2/2005","",1);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
924
|
How can I display the cumulative histogram and showing the bars that generated it using different colors

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 64;
var_Chart.PaneWidth(0) = 128;
var_Chart.HistogramView = 1300;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = 1;
var_Bar.HistogramType = 256;
var_Bar.HistogramCumulativeOriginalColorBars = false;
var_Bar.HistogramItems = 6;
var_Bar.HistogramRulerLinesColor = 128;
var_Bar.HistogramBorderColor = 1;
var var_Column = G2antt1.Columns.Add("Column");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project 1");
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 2"),"Task","1/3/2001","1/5/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 3"),"Task","1/4/2001","1/6/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 4"),"Task","1/2/2001","1/8/2001",null,null);
var_Items.CellState(var_Items.ItemByIndex(1),0) = 1;
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
923
|
How can I show the cumulative histogram for my bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 64;
var_Chart.PaneWidth(0) = 128;
var_Chart.HistogramView = 1300;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = 1;
var_Bar.HistogramType = 256;
var_Bar.HistogramItems = 6;
var_Bar.HistogramRulerLinesColor = 128;
var_Bar.HistogramBorderColor = 1;
var var_Column = G2antt1.Columns.Add("Column");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project 1");
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 2"),"Task","1/3/2001","1/5/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 3"),"Task","1/4/2001","1/6/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 4"),"Task","1/2/2001","1/8/2001",null,null);
var_Items.CellState(var_Items.ItemByIndex(1),0) = 1;
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
922
|
How can I show some grid lines or ruler in the histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 64;
var_Chart.PaneWidth(0) = 78;
var_Chart.HistogramView = 1300;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = 6;
var_Bar.HistogramItems = 6;
var_Bar.HistogramRulerLinesColor = 128;
var_Bar.HistogramGridLinesColor = 255;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project 1");
var_Items.CellHasCheckBox(h,0) = true;
var_Items.CellState(h,0) = 1;
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 2"),"Task","1/3/2001","1/5/2001",null,null);
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
921
|
Is there any property to show some grid lines in the histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 64;
var_Chart.PaneWidth(0) = 78;
var_Chart.HistogramView = 1300;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = 6;
var_Bar.HistogramItems = 6;
var_Bar.HistogramGridLinesColor = 255;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project 1");
var_Items.CellHasCheckBox(h,0) = true;
var_Items.CellState(h,0) = 1;
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 2"),"Task","1/3/2001","1/5/2001",null,null);
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
920
|
How can I specify a fixed number of bars/items being shown in the histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 64;
var_Chart.PaneWidth(0) = 78;
var_Chart.HistogramView = 1300;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = 6;
var_Bar.HistogramCriticalValue = 3;
var_Bar.HistogramItems = -6;
var_Bar.HistogramRulerLinesColor = 1;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project 1");
var_Items.CellHasCheckBox(h,0) = true;
var_Items.CellState(h,0) = 1;
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 2"),"Task","1/3/2001","1/5/2001",null,null);
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Project 2");
var_Items.CellHasCheckBox(h,0) = true;
var_Items.CellState(h,0) = 1;
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 1"),"Task","1/4/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 2"),"Task","1/6/2001","1/8/2001",null,null);
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Project 3");
var_Items.CellHasCheckBox(h,0) = true;
var_Items.CellState(h,0) = 1;
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 2"),"Task","1/3/2001","1/5/2001",null,null);
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Project 4");
var_Items.CellHasCheckBox(h,0) = true;
var_Items.CellState(h,0) = 1;
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 1"),"Task","1/4/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 2"),"Task","1/6/2001","1/8/2001",null,null);
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
919
|
Is there any option to specify a minimum number of bars/items displayed in the histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 64;
var_Chart.PaneWidth(0) = 78;
var_Chart.HistogramView = 1300;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = 6;
var_Bar.HistogramItems = 6;
var_Bar.HistogramGridLinesColor = 1;
var_Bar.HistogramRulerLinesColor = 1;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project 1");
var_Items.CellHasCheckBox(h,0) = true;
var_Items.CellState(h,0) = 1;
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 2"),"Task","1/3/2001","1/5/2001",null,null);
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Project 2");
var_Items.CellHasCheckBox(h,0) = true;
var_Items.CellState(h,0) = 1;
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 1"),"Task","1/4/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 2"),"Task","1/6/2001","1/8/2001",null,null);
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
918
|
How can I show the histogram without grouping the bars based on their parents

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 32;
var_Chart.HistogramView = 1300;
var_Chart.Bars.Item("Task").HistogramPattern = 6;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project 1");
var_Items.CellHasCheckBox(h,0) = true;
var_Items.CellState(h,0) = 1;
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 2"),"Task","1/3/2001","1/5/2001",null,null);
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Project 2");
var_Items.CellHasCheckBox(h,0) = true;
var_Items.CellState(h,0) = 1;
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 1"),"Task","1/4/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 2"),"Task","1/6/2001","1/8/2001",null,null);
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
917
|
How can I show the histogram for checked item and all recursively child items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 128;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 128;
var_Chart.HistogramView = 788;
var_Chart.Bars.Item("Task").HistogramPattern = 6;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var_Items.CellHasCheckBox(h,0) = true;
var_Items.CellState(h,0) = 1;
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 2"),"Task","1/3/2001","1/5/2001",null,null);
var_Items.ExpandItem(h) = true;
h = var_Items.InsertItem(h,null,"SubProject");
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 1"),"Task","1/3/2001","1/7/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 2"),"Task","1/5/2001","1/8/2001",null,null);
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
916
|
How can I show the histogram for checked item and its child items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 32;
var_Chart.HistogramView = 276;
var_Chart.Bars.Item("Task").HistogramPattern = 6;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var_Items.CellHasCheckBox(h,0) = true;
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 2"),"Task","1/3/2001","1/7/2001",null,null);
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
915
|
How can I show the histogram for all items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SingleSel = false;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 32;
var_Chart.HistogramView = 112;
var_Chart.Bars.Item("Task").HistogramPattern = 6;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/3/2001","1/7/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
914
|
How can I prevent selecting a new item when clicking the chart area so my selection is shown in the histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.SingleSel = false;
var var_Chart = G2antt1.Chart;
var_Chart.SelectOnClick = false;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 32;
var_Chart.HistogramView = 2;
var_Chart.Bars.Item("Task").HistogramPattern = 6;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/3/2001","1/7/2001",null,null);
var_Items.SelectItem(var_Items.ItemByIndex(0)) = true;
}
</SCRIPT>
</BODY>
|
|
913
|
How can I show bars in the histogram for selected items only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.SingleSel = false;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 32;
var_Chart.HistogramView = 2;
var_Chart.Bars.Item("Task").HistogramPattern = 6;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/3/2001","1/7/2001",null,null);
var_Items.SelectItem(var_Items.ItemByIndex(0)) = true;
}
</SCRIPT>
</BODY>
|
|
912
|
How can I change the color and size for the curve in the histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.NonworkingDays = 0;
var_Chart.PaneWidth(0) = 64;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 68;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = 258;
var_Bar.HistogramBorderColor = 65280;
var_Bar.HistogramBorderSize = 5;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task");
var_Items.AddBar(h1,"Task","6/21/2005","6/25/2005",1,1);
var_Items.AddBar(h1,"Task","6/23/2005","6/28/2005",2,2);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
911
|
How can I change the color for the frame in the histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.NonworkingDays = 0;
var_Chart.PaneWidth(0) = 64;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 68;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = 259;
var_Bar.HistogramItems = 5;
var_Bar.HistogramBorderColor = 255;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task");
var_Items.AddBar(h1,"Task","6/21/2005","6/25/2005",1,1);
var_Items.AddBar(h1,"Task","6/23/2005","6/28/2005",2,2);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
910
|
How can I force the histogram for a bar being shown all the time

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ScrollBySingleLine = true;
G2antt1.Columns.Add("Tasks").Def(0) = true;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.NonworkingDays = 0;
var_Chart.PaneWidth(0) = 64;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 68;
var_Chart.HistogramView = 20;
var var_Bar = var_Chart.Bars.Copy("Task","H");
var_Bar.Color = 65280;
var_Bar.HistogramPattern = 256;
var_Bar.HistogramItems = 5;
var_Bar.HistogramColor = var_Bar.Color;
var_Bar.HistogramGridLinesColor = 8421504;
var_Bar.HistogramRulerLinesColor = 65536;
var var_Bar1 = var_Chart.Bars.Item("Task");
var_Bar1.HistogramCriticalColor = 8388608;
var_Bar1.HistogramPattern = var_Bar1.Pattern;
var_Bar1.HistogramItems = 5;
var_Bar1.HistogramGridLinesColor = 8421504;
var_Bar1.HistogramRulerLinesColor = 65536;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Hidden");
var_Items.AddBar(h1,"H","6/23/2005","6/28/2005",1,null);
var_Items.AddBar(h1,"H","6/24/2005","6/26/2005",2,null);
var_Items.CellState(h1,0) = 1;
var_Items.ItemHeight(h1) = 0;
var_Items.SelectableItem(h1) = false;
h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","6/21/2005","6/25/2005",1,null);
var_Items.CellState(h1,0) = 1;
h1 = var_Items.AddItem("Task 2");
var_Items.CellState(h1,0) = 1;
var_Items.AddBar(h1,"Task","6/24/2005","7/1/2005",1,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
909
|
How can I remove a bar type from the histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.NonworkingDays = 0;
var_Chart.PaneWidth(0) = 40;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 32;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramCriticalColor = 8388608;
var_Bar.HistogramPattern = var_Bar.Pattern;
var var_Bar1 = var_Chart.Bars.Copy("Task","Green");
var_Bar1.Color = 65280;
var_Bar1.HistogramPattern = var_Bar1.Pattern;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Green","6/22/2005","6/26/2005",0,null);
var_Items.AddBar(h1,"Task","6/21/2005","6/25/2005",1,null);
var_Items.ItemBar(h1,1,18) = 3;
h1 = var_Items.AddItem("Task 2");
var_Items.AddBar(h1,"Green","6/28/2005","6/30/2005",0,null);
var_Items.AddBar(h1,"Task","6/27/2005","7/1/2005",1,null);
var_Items.ItemBar(h1,1,18) = 3;
var var_Bar2 = G2antt1.Chart.Bars.Item("Green");
var_Bar2.HistogramColor = var_Bar2.Color;
var_Bar2.HistogramPattern = 0;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
908
|
How can I show the two buttons in the vertical splitter but still resizes the chart when the control gets resized

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.OnResizeControl = 513;
G2antt1.Chart.PaneWidth(false) = 96;
G2antt1.Chart.LevelCount = 2;
}
</SCRIPT>
</BODY>
|
|
907
|
I have seen a screen shot on your web page that shows two buttons on the vertical scroll bar. How can I show them
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.OnResizeControl = 512;
G2antt1.Chart.PaneWidth(false) = 96;
}
</SCRIPT>
</BODY>
|
|
906
|
How can I disable selecting a new item once the user clicks the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
G2antt1.SingleSel = false;
var var_Chart = G2antt1.Chart;
var_Chart.SelectOnClick = false;
var_Chart.AllowCreateBar = 1;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 40;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 32;
var_Chart.HistogramView = 2;
var_Chart.Bars.Item("Task").HistogramPattern = 1;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","6/22/2005","6/26/2005",0,null);
var_Items.SelectItem(h1) = true;
h1 = var_Items.AddItem("Task 2");
var_Items.AddBar(h1,"Task","6/24/2005","6/30/2005",0,null);
var_Items.SelectItem(h1) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
905
|
Is there any option to display the chart's header in the bottom side of the histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.NonworkingDays = 0;
var_Chart.PaneWidth(0) = 40;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramView = 112;
var_Chart.HistogramHeight = 96;
var_Chart.HistogramHeaderVisible = true;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Color = 16711680;
var_Bar.OverlaidType = 1;
var_Bar.OverlaidGroup = "Task2";
var_Bar.HistogramCriticalColor = 8388608;
var_Bar.HistogramPattern = 512;
var_Bar.HistogramType = 1;
var var_Bar1 = var_Chart.Bars.Copy("Task","Task2");
var_Bar1.Color = 65280;
var_Bar1.OverlaidType = 1;
var_Bar1.OverlaidGroup = "Task";
var_Bar1.HistogramCriticalColor = 32768;
var_Bar1.HistogramPattern = 512;
var_Bar1.HistogramType = 1;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task2","6/22/2005","6/26/2005",0,null);
var_Items.AddBar(h1,"Task","6/21/2005","6/25/2005",1,null);
var_Items.ItemBar(h1,0,21) = 3;
var_Items.ItemBar(h1,1,21) = 4;
h1 = var_Items.AddItem("Task 2");
var_Items.AddBar(h1,"Task2","6/28/2005","6/30/2005",0,null);
var_Items.AddBar(h1,"Task","6/27/2005","7/1/2005",1,null);
var_Items.ItemBar(h1,0,21) = 4;
var_Items.ItemBar(h1,1,21) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
904
|
How can I display the child bars as soon as an item gets collapsed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.ShowCollapsedBars = true;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 96;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project 1");
var h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(h1,"Task","9/21/2006","9/23/2006","A",null);
var h2 = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(h2,"Task","9/24/2006","9/26/2006","B",null);
var h3 = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(h3,"Task","9/27/2006","9/29/2006","C",null);
h = var_Items.AddItem("Project 2");
h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(h1,"Task","9/21/2006","9/23/2006","A",null);
h2 = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(h2,"Task","9/24/2006","9/26/2006","B",null);
h3 = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(h3,"Task","9/27/2006","9/29/2006","C",null);
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
903
|
What exBarEffort property represents

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 40;
var_Chart.FirstVisibleDate = "6/9/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramView = 112;
var_Chart.HistogramHeight = 164;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = 256;
var_Bar.HistogramType = 1;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","6/10/2005","6/11/2005",null,"1/1=<b>100%");
var_Items.ItemBar(h1,null,4) = 18;
h1 = var_Items.AddItem("Task 2");
var_Items.AddBar(h1,"Task","6/12/2005","6/14/2005",null,"1/2=<b>50%");
var_Items.ItemBar(h1,null,4) = 18;
h1 = var_Items.AddItem("Task 3");
var_Items.AddBar(h1,"Task","6/15/2005","6/18/2005",null,"1/3=<b>33%");
var_Items.ItemBar(h1,null,4) = 18;
h1 = var_Items.AddItem("Task 4");
var_Items.AddBar(h1,"Task","6/19/2005","6/23/2005",null,"1/4=<b>25%");
var_Items.ItemBar(h1,null,4) = 18;
h1 = var_Items.AddItem("Task 5");
var_Items.AddBar(h1,"Task","6/24/2005","6/29/2005",null,"1/5=<b>20%");
var_Items.ItemBar(h1,null,4) = 18;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
902
|
Can I display multiple curves in the histogram

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.NonworkingDays = 0;
var_Chart.PaneWidth(0) = 40;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramView = 112;
var_Chart.HistogramHeight = 64;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Color = 16711680;
var_Bar.OverlaidType = 1;
var_Bar.OverlaidGroup = "Task2";
var_Bar.HistogramCriticalColor = 8388608;
var_Bar.HistogramPattern = 512;
var_Bar.HistogramType = 1;
var var_Bar1 = var_Chart.Bars.Copy("Task","Task2");
var_Bar1.Color = 65280;
var_Bar1.OverlaidType = 1;
var_Bar1.OverlaidGroup = "Task";
var_Bar1.HistogramCriticalColor = 32768;
var_Bar1.HistogramPattern = 512;
var_Bar1.HistogramType = 1;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task2","6/22/2005","6/26/2005",0,null);
var_Items.AddBar(h1,"Task","6/21/2005","6/25/2005",1,null);
var_Items.ItemBar(h1,0,21) = 3;
var_Items.ItemBar(h1,1,21) = 4;
h1 = var_Items.AddItem("Task 2");
var_Items.AddBar(h1,"Task2","6/28/2005","6/30/2005",0,null);
var_Items.AddBar(h1,"Task","6/27/2005","7/1/2005",1,null);
var_Items.ItemBar(h1,0,21) = 4;
var_Items.ItemBar(h1,1,21) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
901
|
How can I use the exBarEffort property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.NonworkingDays = 0;
var_Chart.PaneWidth(0) = 40;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 64;
var_Chart.HistogramView = 112;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramCriticalColor = 255;
var_Bar.HistogramPattern = 512;
var_Bar.HistogramType = 1;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","6/21/2005","6/25/2005",null,null);
var_Items.ItemBar(h1,"",21) = 4;
h1 = var_Items.AddItem("Task 2");
var_Items.AddBar(h1,"Task","6/27/2005","7/1/2005",null,null);
var_Items.ItemBar(h1,"",21) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|